How to evaluate your date picker library with 6 metrics

- react
- date library
Contents
- Introductions
- Metrics
- Github metrics 📈
- Date utility library 📆
- Mobile support 📱
- Customisation ⚙
- Typscript & Documentation 📄
- Date range support
- Tabular data for dates
- Summary
- Reference Links
Introductions
The vital parts of any web application are forms 📋 and filters,
and the most volatile component is the date picker 📅.
Identifying the right date picker library for your web app is complex task.
Your app could trigger scheduled workflow like zapier or payroll system to generate monthly invoice or a simple daily reminder app.
Complexity lies in rendering and capturing valid date input from the user.
Entire workflow orchestration depends on it.
Imagine your salary 💰 is not credited on due date but system shows its been processed day before 😨.
Handling Date/Time input is a daunting task, excluding timezone and daylight savings.
Be prepared to tackle multiple support tickets, when things go south 📉.
There are three stages of supporting date/time in your web app
- Identifying the right Date picker library.
- Handling timezeone.
- Supporting daylight savings.
The blog address the #1 step Identifying the right Date picker library.
Metrics
You can use the 6 metrics to measure and compare your date picker library.
Github metrics 📈
Github stars 🌠 & forks reflects the popularity and status of the library.
Ratio of issue to pull request rationalizes the decision to choose the library.
Lookout for good community around the library, which priortizes the stable feature and frequent minor deployments to fix bugs.
Date utility library 📆
Fundementally all date picker libraries utilise date utility library under the hood.
Core functionality of Date utility library is to parse, format and manipulate dates.
Currently two most popular library
date-fns is built in modular approach with immutable principle.
Date-fns exports isolated module to reduce the final size of application bundle
For momentjs, you need to create object and utilise its in built methods. It is a classical Guerilla banana problem
Bundle size is large compared to date-fns.
Also momentjs is declared as legacy project in maintainance mode.
Its time (😉 pun intended) to migrate to date-fns.
In this metric, you should always pick date picker library which uses date-fns.
Mobile support 📱
Date picker component breaks on mobile resoultion frequently.
Your customer will be annoyed when filling out a form or filterring list of items in mobile view.
Library should be able to support mobile resoultion with overlay keyboard.
Date-picker renders based on absoulte position from the parent. It does complex calculation to render at right pixel to avoid obscure.
You dont have to involve in this pain staking process of debugging and fixing in mobile devices.
Filter issues tagging mobile for both android and ios ecosystem.
Customisation ⚙
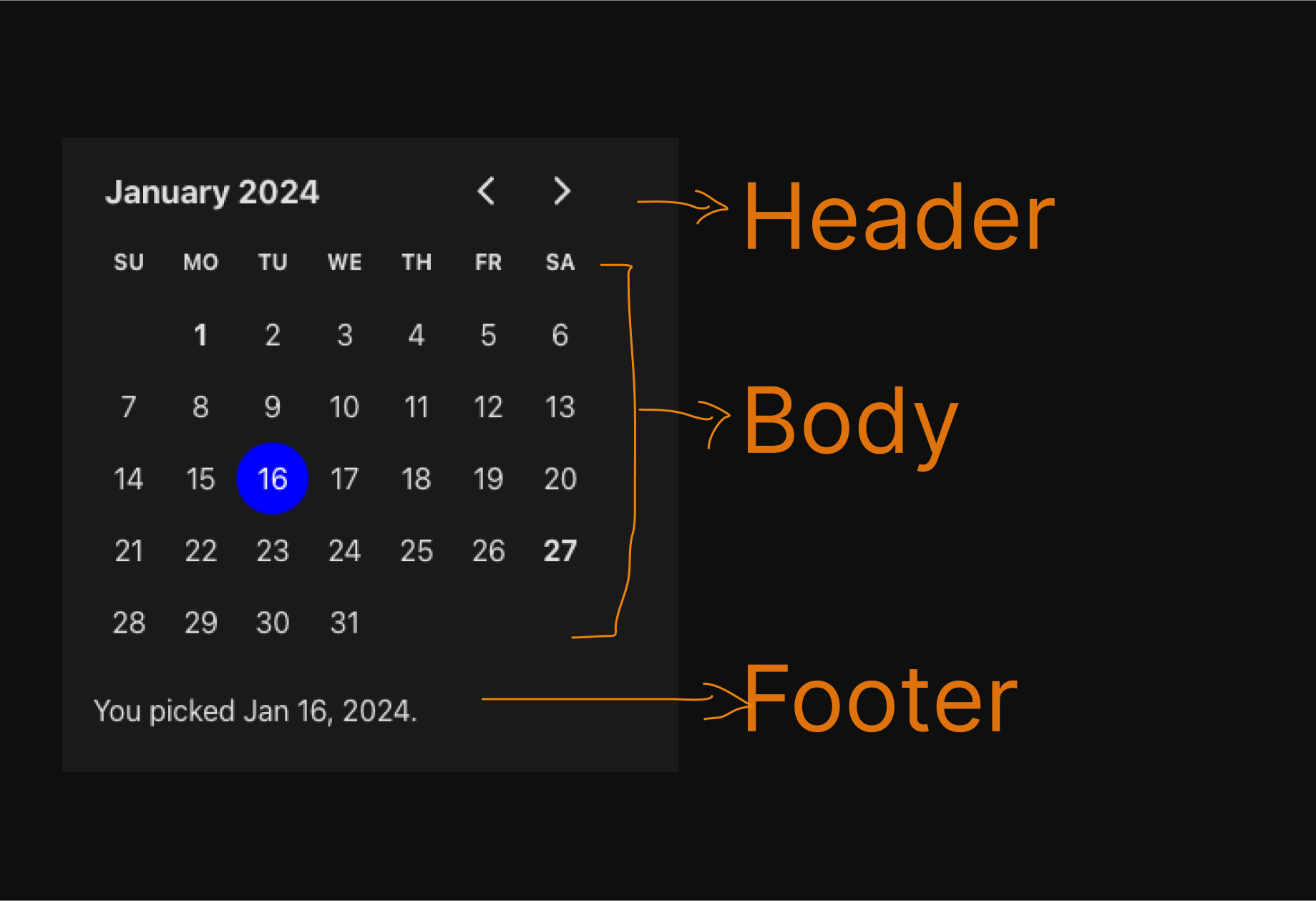
Date picker are sliced into three sections
- Header: Renders Current month, year with navigation buttons.
- Body: Grid view of days of the current month. Highlight selected date or date range.
- Footer: Additional info of the selected date or date range.

Date customisation ranges from high level abstraction by passing custom css classes to sections to
low level implementation by providing custom render function.
The more customisation option, more flexible in implementing your business use case and requirement.
Typscript & Documentation 📄
Written in Typescript is basic requirement for any modern javascript libraries.
Typescript minimizes the production bugs and increases rapid development.
More Documentation and Examples helps allows you to understand the api much faster without digging in the source code.
Date range support
Its should be basic requirement but you should confirm if the date picker library supports selecting date range.
It entirely depends upon your usecase. Your business logic always evolves to support date range at some point of time.
Tabular data for dates
Here is sample set of react date library against the above metrics.
| Date picker library | Github metrics | Date utility library | Mobile support | Customization | Typescript |
|---|---|---|---|---|---|
| react-day-picker | 5.5k | date-fns | ✅ | ✅ | ✅ |
| react suite | 8k | date-fns | ✅ | ✅ | ✅ |
| airbnb/react-dates | 12.1k | momentjs | ✅ | ✅ | ❌ |
| React daypicker by hackerzone | 7.3k | date-fns | ✅ | ✅ | ❌ |
Summary
react-day-picker has cleared in above metrics.
It offers great flexibility of customisation and typescript support.